SafeOp - Safe Trigger

Project Description
The world`s first digital aftermarket safety trigger. Firearm ownership is one of the greatest freedoms, however, it`s also one of the greatest responsibilities. The SafeOp trigger system delivers security and confidence through thoughtful design and intuitive technology. With SafeOp, the idea was to bring firearm technology into the 21st century by implementing modern (yet common-sense) features such as proximity locking, movement detection, and owner alert notifications.
Electronic design
Web and Mobile Development
Industrial design and Prototyping
User Interface Design

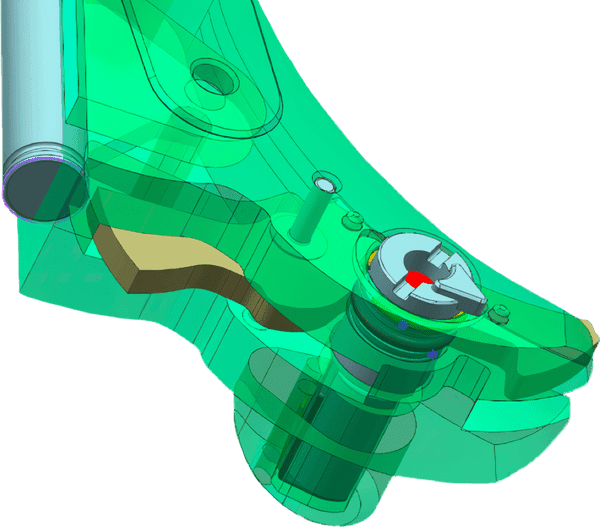
Device
We chose a Glock 19 Gen 5 as our phase one transplant pistol, our decision guided by this being a very popular firearm for private ownership and the frame size perfect for our initial prototype. The design process quickly took shape digitally as we adopted the mechanical principles proven in discovery and started to apply them to a fully functional firearm. We separated mechanics and electronics by placing all electronics into a custom module housed in the pistol grip. A unique LED light bar on the base of the housing provides lock and unlock status to the operator as well while providing a convenient recharging connector.

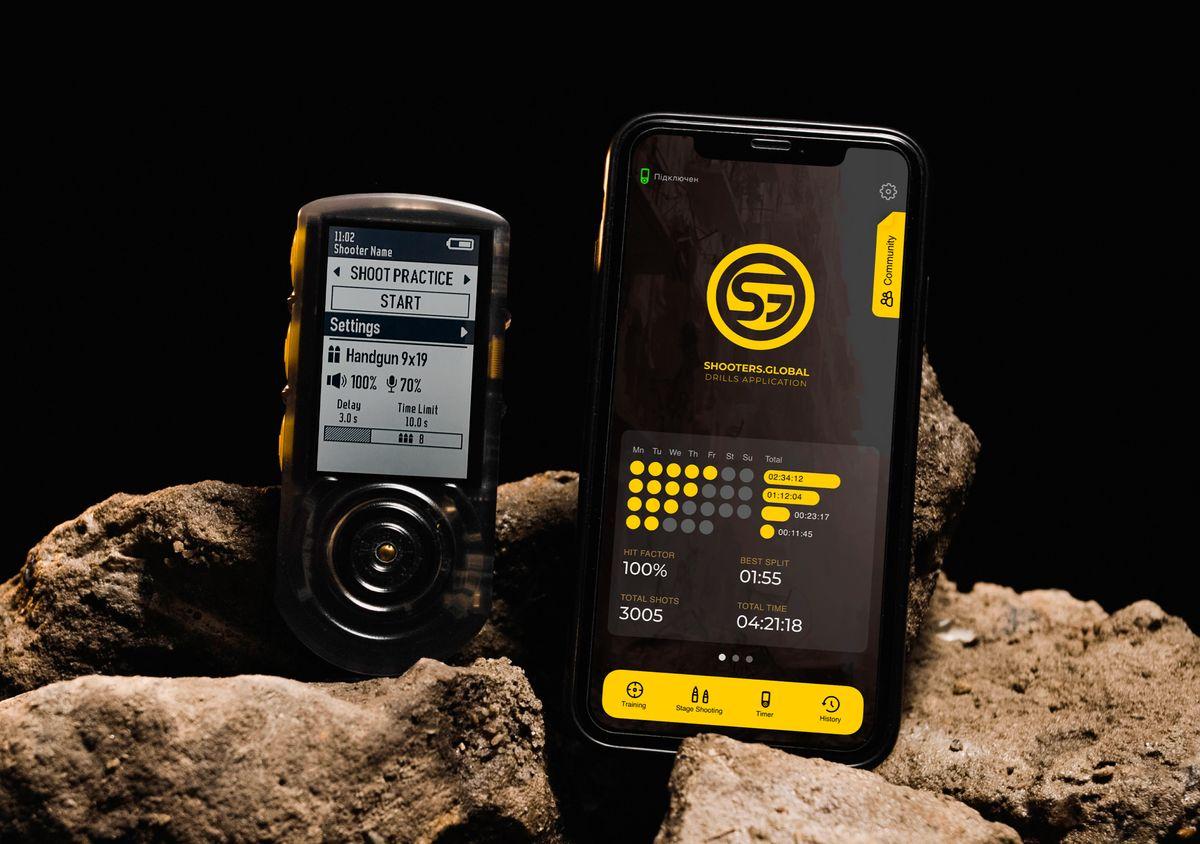
Firearms technology for the 21st Century

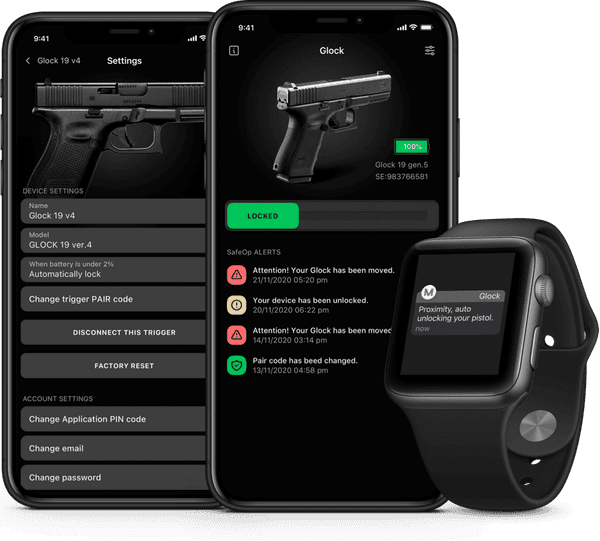
Mobile App for iOS and Android
The goal from day one was to offer operators the feeling of confidence and dependability, being able to customize SafeOp was a major goal, and the development of the mobile app started allowing the owner to fully customize their ownership experience.
Mobile App Design Process
Starting from scratch and developing the interactive prototype let us suggest and implement the intuitive and user-friendly experience that was further developed into a mobile App which is an integral part of the product.
Research
Prior to the design stage, it`s imperative to answer the questions about what problems the app should solve.
1
Analyze
We analyze the list of problems the app has to solve and think through the use cases.
2
Prototype
The clickable prototype created by our designer allows assessing how convenient the app is and whether it meets all the UX requirements.
3
Deploy
The final stage after development is a deploy, when the app is uploaded to the App Store.